HTML college: Absolute versus relatieve hyperlinks
Het verschil tussen absolute en relatieve hyperlinks zit in de URL waar
de link naar verwijst. Laat die URL niets aan de fantasie van de browser
over dan noem je het een absolute link. Neem als voorbeeld een URL waarbij
je de naam van de server, het volledige pad en de naam van een HTML-file
opgeeft. Dat is ondubbelzinnig bepaald en dus absoluut.
Geeft de URL de vrijheid om te
wijzen naar een plaats die relatief is ten opzichte van de plaats waar
je je bevindt dan noem je de link relatief. Hoe dat zit met de plaats
waar je je bevindt gaan we nu behandelen. We beginnen met de plaats waar
files zich in een file-systeem bevinden.
Directories en files
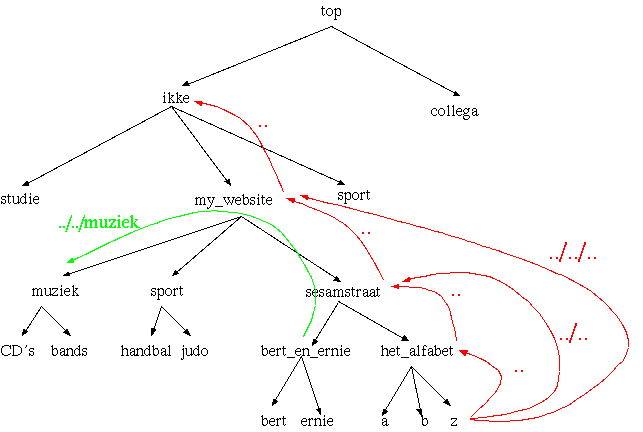
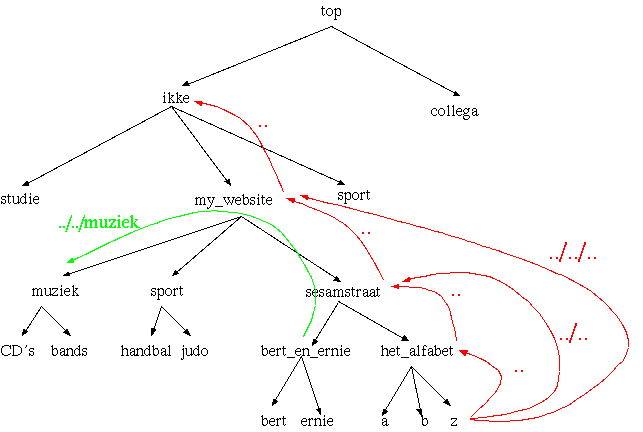
Wat zijn directories ? In de figuur zie je een boom van directories.
In ieder knooppunt van die boom staat de naam van een directory. Een
directory (ook wel folder of map genoemd) kun je zien als een map waarin
je diverse files bewaart. Zo'n map heeft een naam waaraan je hem makkelijk
kunt herkennen.

Als je met je browser een bepaalde file aan het bekijken bent dan ziet de
browser de directory waarin die file staat als zijn basis. Vanuit die
basis kun je alleen files en andere directories zien die volgens de boom
uit het plaatje 'onder' die basis hangen. Zelfs de naam van de directory
waarin je bent kun je niet zien, maar daar is een oplossing voor bedacht.
Je kunt de 'basis'-directory aanwijzen met de naam ".", alleen een puntje
dus. De directory die in de boom direkt boven de basis zit noem je ".."
en daarmee kun je dus weer naar boven kijken. Wil je twee niveaus naar
boven kijken, dan doe je dat met "../.." en wil je dan weer 1 niveau
naar beneden dan plak je daar de naam van de directory die je naar beneden
brengt achter, bijvoorbeeld "../../muziek".
In de boom is dit aangegeven met rode en groene pijlen.
Voorbeelden van absolute en relatieve hyperlinks.
Hier vind je drie directories met de volgende voorbeelden:
- verre_reizen: bevat alleen absolute hyperlinks
- reizen bevat een kopie van verre_reizen en een directory "europa".
- dit_is_beter is hetzelfde als 'reizen' maar nu met relatieve links
Het idee achter dit voorbeeld is dat je begint met een site over verre reizen.
Later bedenk je dat het wel leuk is om ook wat over Europa te laten zien
dus je maakt een directory 'reizen' en kopieert de hele directory verre_reizen
daar naartoe. Naast verre_reizen maak je de nieuwe directory europa. Je
vergeet echter dat de absolute hyperlinks in verre_reizen nog naar de oude
plaats wijzen.
In de directory 'dit_is_beter' staat wat je beter had kunnen doen:
relatieve links gebruiken.
Je loopt tegen dit soort problemen aan als je je site of delen daarvan
naar een nieuwe lokatie kopieert of verplaatst of wanneer je een site op
je eigen PC hebt gemaakt en die vervolgens bij je Internet-provider wilt
neerzetten.
Relatieve hyperlinks herken je aan een of meer van de volgende kenmerken:
- Alleen servernaam of IP-adres. Wat je te zien krijgt hangt af van
de browser en de server: index.html of 1e file of dir listing
- Alleen file of bijvoorbeeld ../directory/file of dus zonder pathname
Hyperlink targets
Bij de <a> tag kun je een target attribuut opnemen waarmee je aangeeft
waar het document waar je naar wijst afgebeeld zal worden.
In eerste instantie zal de browser kijken of er een window of frame is met de
naam van het target en zo ja daarin het document afbeelden. Als er geen
browser window is met die naam dan opent de browser een nieuw window en
geeft het de naam van het target.
Er zijn ook enkele speciale targets:
- _blank opent een nieuw window
- _self beeldt af in het huidige window en is eigenlijk redundant
- _parent geeft aan dat moet worden afgebeeld in het window of frameset
dat de eigenaar of 'ouder' is van het huidige window of frame
- _top beeldt af in het window dat de hyperlink bevat