HTML college: goed HTML
Als je goed HTML schrijft dan kun je ervan uitgaan dat de sites die je
maakt lang meegaan. Doe je dat niet, dan zou het best eens kunnen zijn dat
nieuwere browsers jouw informatie niet meer begrijpen. Het Internet is nog
volop in ontwikkeling, nieuwe browsers, webservers en andere programma's
verschijnen regelmatig. De nieuwste generatie browsers kan zelfs al XML
begrijpen.
XML is een taal die veel uitgebreider is dan HTML omdat je
de taal zelf kunt uitbreiden. De prijs die je daarvoor betaalt is dat
XML een stuk strikter omgaat met wat je opschrijft. Waar browsers als
Netscape 4 van zo ongeveer ieder stuk tekst nog wel iets kunnen maken,
zo zal een browser die zich strikt houdt aan XML daar in veel gevallen
niks mee kunnen.
XHTML is HTML, maar dan geschreven in XML. Het voldoet dus aan de
XML-standaard. Wanneer je je web-informatie wilt voorbereiden op de toekomst
dan schrijf je het in XHTML. Dat schiet voor dit college zijn doel een
beetje voorbij, maar toch staan hieronder een aantal criteria die je
helpen om je webdesign grotendeels XHTML-compliant te maken.
- Start en end tags waar toegestaan (niet zo strikt als XHTML waarbij je
altijd end tags moet gebruiken)
- Wanneer end tags niet toegestaan kun je de afsluiting in de start tag
opnemen, bv: <a />
- Attributen zijn strings, dus altijd omsluiten door ""
- Hyperlinks en padnamen zoveel mogelijk relatief, alleen absoluut als ze
buiten je eigen site wijzen
- Tag-naam en de namen van de attributen altijd lowercase
- Tags moeten goed haaks zijn (betreft nesting), vergelijk met haakjes in
een gewone zin:
Die auto staat vaak maar niet altijd fout geparkeerd op de stoep.
Die auto staat
(vaak
[maar niet altijd
]
fout geparkeerd op de stoep.
(FOUT)
Die auto staat
(vaak
[maar niet altijd
]
)
fout geparkeerd op de stoep.
Die auto staat
(vaak
[maar niet altijd
]
fout geparkeerd)
op de stoep.
Die auto staat
(vaak
[maar niet altijd
)
fout geparkeerd]
op de stoep.
(FOUT)
- Alleen elementen uit de HTML standaard gebruiken i.v.m. portabiliteit,
dus geen dingen die alleen door bepaalde browsers ondersteund worden.
Dit maakt je code browser-onafhankelijk en toekomstvast.
- Voldoen aan XHTML is wel erg stringent, maar in veel gevallen weinig
extra moeite en het helpt je om code te maken die lang mee kan
Hier komen we vaak op terug !
HTML college: struktureren van je bron
In HTML hebben spaties, TAB-tekens en line-feeds (zoiets als Enter) geen
betekenis. Dit betekent dat een rommelig HTML-document er in een browser
best netjes uit kan zien.
Als je je HTML-documenten netjes opzet zijn ze echter beter leesbaar. Voor
anderen, maar net zo goed voor jezelf als je er maanden later weer eens iets
in wilt veranderen. Bovendien voorkom je fouten.
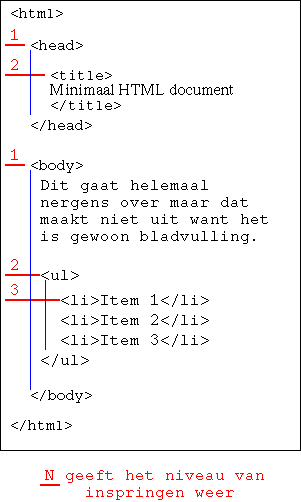
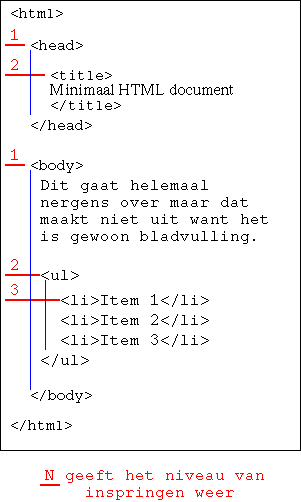
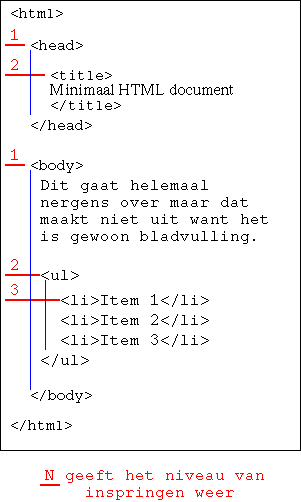
In het onderstaande plaatje staat een voorbeeld van een gestruktureerd
HTML-document. Misschien heb je zelf voorkeur voor een andere manier van
struktureren.